Google Custom Search for Non Profits
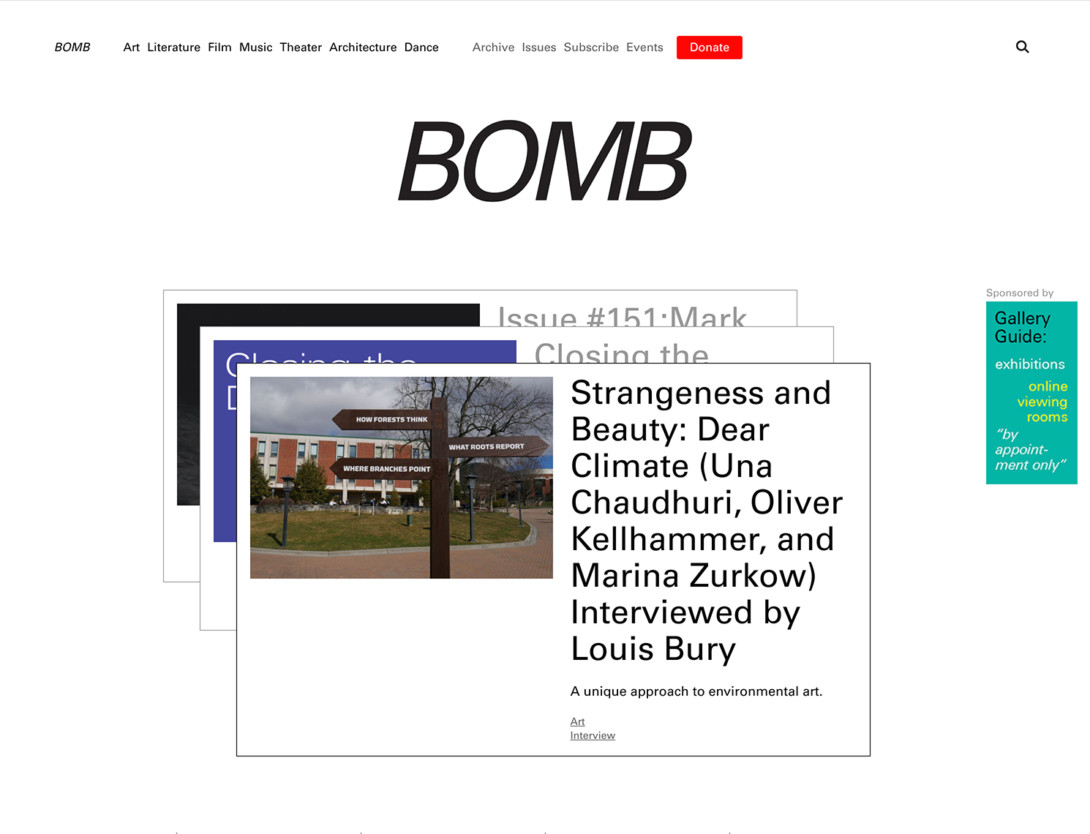
Still called Google CSE, the company has revamped it’s product… now it’s Programmable Search Engine. For Non-profits, its totally free as well as ad-free when you have registered as an authorized non profit with G-suite or other Google based account. Case Study: Bomb Magazine Bombmagazine isn’t built on the Wordpress platform, but it is a […]